2010-05-06补充:本文有待更新。现补充两点:
1. KompoZer已推出官方简体中文版:kompozer-0.8b3.zh-CN.win32.zip (8.3 MB, 2010-03-02)
2. 更详尽的教程请参见 TeliuTe编写的 Nvu基础入门教程
收费的网页编辑器Dreamweaver和FrontPage有免费替代品吗?有,Nvu和KompoZer就是值得推荐的选择。它功能合理、 体积小巧、使用方便,值得一试。善用佳软的blog及网站页面,就是混用Nvu/KomopZer和Vim进行编辑的。我上一次使用FrontPage是 在1999年,而Dreamweaver则从来没用过。Nvu对我来说足够了。
一、背景
或许你没听说过Nvu,但你肯定听说过Firefox浏览器,可能听说过Thunderbird电子邮件客户端。和它们一样,Nvu也是Mozilla家族的产品。更准确地说,是从原来的多功能的Mozilla软件中,分立出了这三兄弟。

二、功能介绍
– 支持所见即所得(WYSIWYG),在我们在制作网页时,更加的直观化,编辑网页就如同打字一样容易。
– 内建一个FTP Client,让我们可以很轻易的把编辑好的文件发布到服务器上。登录FTP Server后,还支持在线实时更改页面。
– 可靠的HTML原始码,让由Nvu所创建出来的网页,可以在当前多数的浏览器上正常运作。制作网页时,可以使用所见即所得模式或HTML原始码编辑模式。
– Tab功能:可以让我们很迅速的在多个页签间切换,并且编辑这些网页。
– 支持表单、表格、layer以及网页模版。
三、下载、安装、设置
①为了保证最新版,可到官方下载页,或确认版本后在国内下载站(如华军)下载。②下载时注意选择 windows版,体积约7.6MB。③官方为英文版,http://moztw.org/nvu/ 提供了繁体中文版,简体中文版可参见此贴,或上面的链接。④我推荐用这个英文的便携版http://portableapps.com/apps/development/nvu_portable ,下载后无须安装,解压即可。
关于设置的建议:
①安装后,建议设新网页默认编码为UTF-8或GB2312(Tools→Preference→New Page Settings→Internalization→Character Set)。②并且在每次新建文档后,还要设一下当前的编码(View→Character Encoding)。
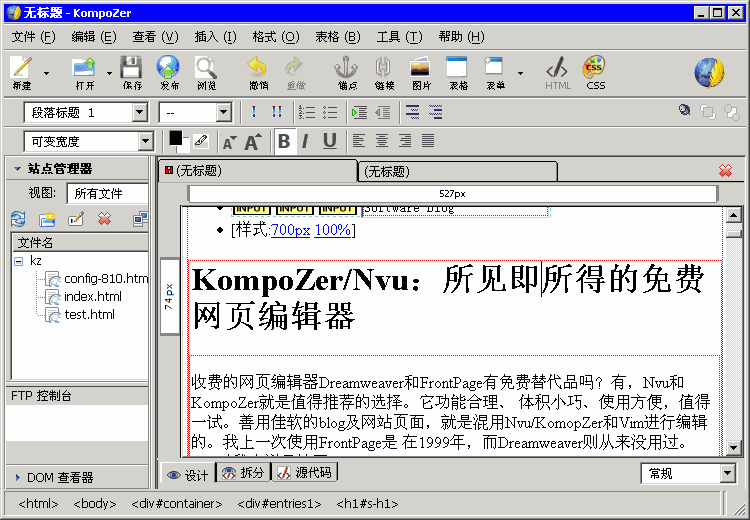
四、使用Nvu
菜单、基本工具栏、按钮与常见软件基本相同,稍做熟悉即可上手。它不仅有通常编辑器的常规、源码、预览视图,还有一个特别的tag视图,在处理一些 html标签或查看源文件时,非常方便。
我制作了一个flash动画,演示了Nvu的基本操作,以及上述设置。你可以到http://xbeta.ys168.com wink录制的教程目录下载Nvu-show.zip。解压后,双击htm即可观看。(关于录屏,参见善用Wink,将电脑操作录屏为flash)
在使用过程中,感觉到Nvu的不足有:url不能自动转链接;View菜单下的文件编码不能默认;插入图片默认要输入alt text(感谢Maxwell补充,才知道这是html的规范做法)。
如果想看更多介绍和教程,可见这篇文章。另,隆重推荐一篇Nvu的正式教程。所谓正式,并非指Nvu官方,而是指成为由台湾某小学制作并作为教材(台湾的免费软件普及比在陆好很多),下载:www.ylm.edu.hk/com/P6_Nvu.pdf(此文件用OOo制作,赞)。另,再补充一些视频教学,也是来自台湾:网上搜到这个 〈Nvu 网页制作软体教学录影〉,很不错吧?站內也有链接到「天上的云彩」(朝阳科技大学资讯管理系)的作者写的 NVU 使用手冊。
五、总结
xbeta,初稿200701,更新2008-02-04
Nvu 中文语言扩展、KompoZer 中文语言扩展下载1、下载2:
出自:善用佳软 更新:2008-02-18 参见:网页编辑器,我推荐Nvu1. 背景:Nvu来自Mozilla套件,是相当优秀的可视化的网页编辑器。但已停止了开发。后续改进软件为KompoZer(开源)。
2. Nvu作为可视化编辑器,形成的html源代码格式比较混乱。此问题看起来很简单,但长久以来,困扰着国内国外的众多用户。Nvu/KompoZer始终未解决。追求完美的用户只能采取间接手段。
3. 当然,对大多数不关注源代码格式的用户,这算不上一个问题。
4. 对西方语系的用户,源码格式问题已基本完美解决。使用扩展HandCoder,虽然要手工点一下按钮(也可以设为保存时自动处理),但最终的效果已经很好。
主页:http://fabiwan.kenobi.free.fr/HandCoder/


5. 但Nvu+HandCoder,对中文网页仍有问题。
– 偶有乱码。GB2312基本可以,UTF-8乱码稍多。但注意一下,似乎也可以避免。
– Nvu散乱的换行在经HandCoder整合时,会加入空格(如同Vim的J合并一样)。对英文这是必须(单词之间要空格),但对中文是不必要、错误的。
如,
Commander
之火,可以燎原
6. 本质上,Nvu的“自动格式化”(其实就是自动分行)水平很低,所以,还不如不做。也就是说,默认的72字符自动换行,应该允许用户进行设定。
7. 在软件的设置中,有一项“保存时不重新格式化”。但此设置没什么用处。
8. 再一项可能的解决是:修改editor.js中的
pref(“editor.htmlWrapColumn”, 72);
语句。这应该是解决办法——但,仍然无效。也就是说,这一语句可能从Mozilla中继承了下来,但程序并没有读取。
9. 最终解决办法:直接在Java控制台设定此值。
Tools→JavaScript Console→输入
top.opener.GetCurrentEditor().wrapWidth = 9999
这时,查看Nvu源代码,发现不自动折行了。但是,如果你新开一个文件或做过其他动作,有可能需要再次设定。
10. 结论:如果用Nvu/KZ编辑中文网页,建议用GB2312编码,然后top.opener.GetCurrentEditor().wrapWidth = 9999,保存,再用HandCoder格式化,效果会很好。(更新:2008-01-29)
>

发表回复
要发表评论,您必须先登录。